Fly automatically builds and deploys your containerized app globally, but you still need to handle the application security.

Deploying a containerized application shouldn’t be hard. Modern hyper-scale clouds have become far too complex - security groups, firewall rules, VPCs, zones, placement groups…just to get a Node.js application running!
These all have their uses. Security is all about layers and if you’re migrating from an enterprise data center then the likes of AWS and Azure put everything behind an API that was previously many hardware appliances. But that’s overkill for most applications. If you just want to get a container with a public HTTPS URL and sensible security defaults then it’s become far too difficult.
That’s what Fly.io solves. Fly automatically builds and deploys your containerized app globally. It provides a load-balanced HTTPS endpoint for immediate accessibility and simplifies infrastructure, letting you focus on your code.
But now what about security? Fly does a load of security stuff - hardware isolation, encrypted networks, DDoS protection - but you still need to handle the application security. What if your app becomes popular and you need to apply limits to users, prevent scrapers and automated bots, and detect fraudulent signups?
That’s what Arcjet solves. And we’ve teamed up with Fly!
Our example app allows you to quickly try all the Arcjet functionality. You can see it running at example.arcjet.com and deploy it yourself:
# Clone our example app
git clone git@github.com:arcjet/arcjet-example-nextjs-fly.git
# Create a new Fly app and generate the Next.js Dockerfile
# Replace $MY_COOL_APP with whatever name you like
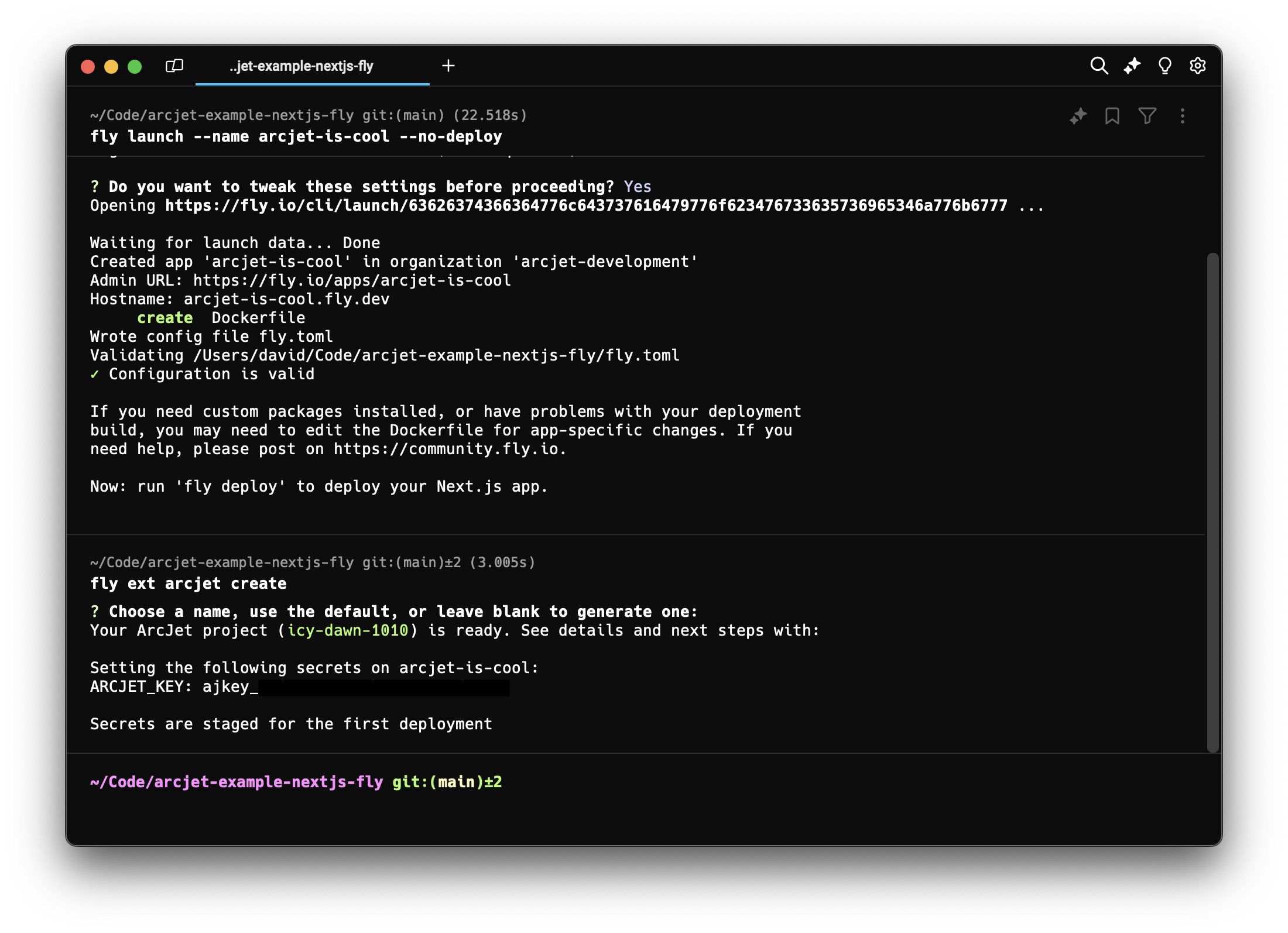
fly launch --name $MY_COOL_APP --no-deploy
# Create an Arcjet account and link it to your Fly app
fly ext arcjet create
# Deploy!
fly deployThis will create a new Arcjet account linked to your Fly account, set ARCJET_KEY as a secret on your Fly application and then deploy the example app. See a quick run-through on YouTube.

After a few minutes you’ll get a URL to visit and play around with the Arcjet features. You can open the Arcjet dashboard to inspect the request details with this command:
flyctl ext arcjet dashboardFly’s Next.js template is a good place to start. It includes a Github Action workflow for auto-deploys when the main branch is updated and automatic preview environments.
When deploying on Fly there’s nothing special you need to do with the Arcjet SDK. Just follow our quick starts for Next.js, Node.js, Bun, SvelteKit, etc, and deploy like you normally would. The SDK will auto-detect that it’s running on Fly and use the Arcjet API endpoint deployed in the closest Fly region.
Need help? Join our Discord.
Get the full posts by email every week.